第3回フライパン①(下絵ポリゴン)
講座はこちら
今回は割りと講座の手順を無視めです。
講座どおりのほうが分かりやすい人にはゴメンナサイ。
下絵が2枚になって複雑になってきましたね。
下絵のサイズは512*512pixel(1:1)
このサイズでないとテクスチャとして利用したときに画像の縦横比が変わって歪んでしまうそうですが512って結構小さいですよね。大きなの作る時はどうするんだろ。
※テクスチャ:材質(今回は下絵画像にあたります)
第1回、2回の下絵は、ポリゴンをマウス操作(回転や拡大)をしても常に真正面で固定されていました。
今回は固定ではなく、下絵ごと動かして生成していくので平面のポリゴンに下絵を貼り付けて下絵ポリゴンを作るところからになるようです。
毎度の確認。
ビュー画面上部のボタン(なんて表現したら…)が「透視」になってたら「平行」にしておきます。
■下絵の作成
上記講座アドレスから下絵(上面、側面)をDLします。
次に平面のポリゴンを作り、それに下絵画像を貼り付けます。
左メニュー「コマンド」→「基本図形」→平面図形を作成

起動直後はブランクの「obj1(オブジェクト)」があるので、「新規オブジェクトとして作成」にチェックがあったら外します。
(チェックしてるとobj2として作成されます)
サイズは基準値が下絵を貼ったときに丁度ぴったり。
平面図形に「上面」の下絵を貼り付けます。
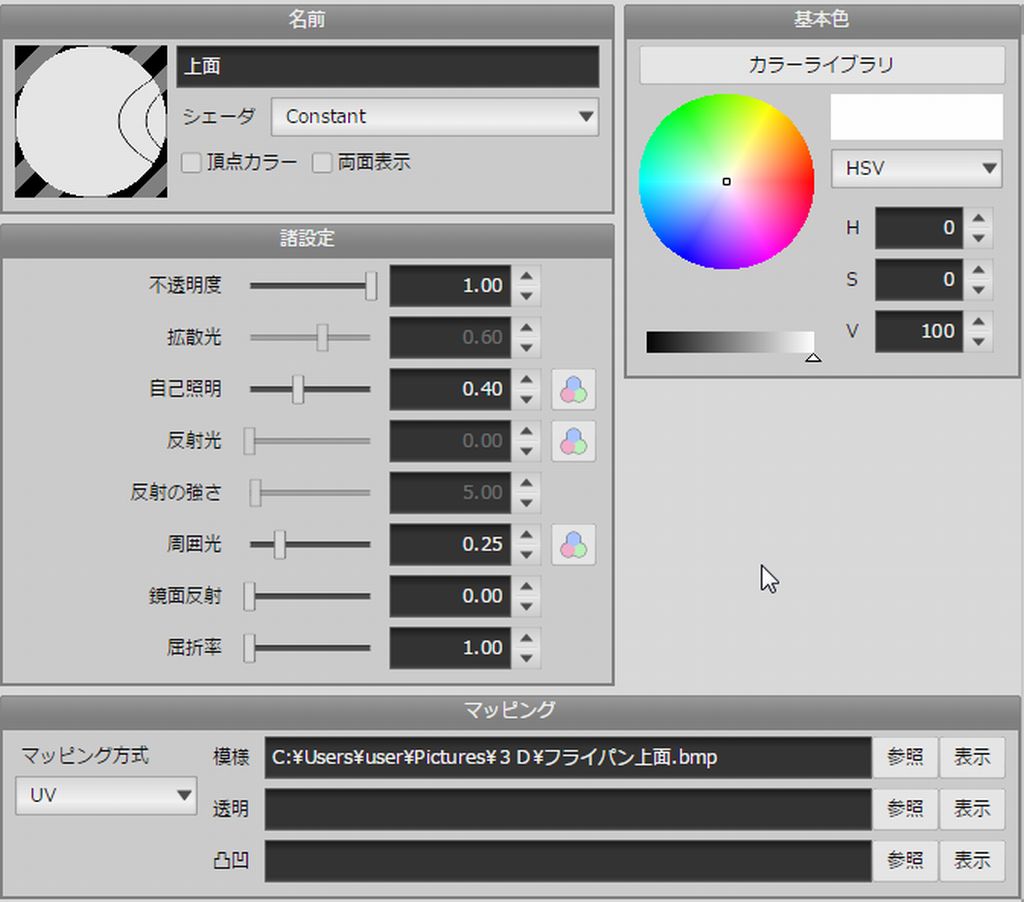
右メニュー「材質」の中に、起動直後はブランクの「mat1(マテリアル)」があるのでダブルクリック。

まず、名前欄。
①シェーダを選び、②名前を上面と分かりやすくしておきます。
(先にシェーダを選ばないと何故か名前が戻ってしまいます)
このブログの上部メニュー「材質メモ」に載せておきますが、「Constant」は反射光など反映されず、単色のみの表現になるので下絵に最適っぽい。
③模様はDLしたフライパン上面を参照から選んでセット。
平面にフライパン(上部)が印刷されました。

obj1を選択してる状態なので材質を作ったら即反映されましたが、
あれ?材質が反映されてなくない?と思った時は、
①作成した右メニュー「材質」の「上面」を選んだ状態で
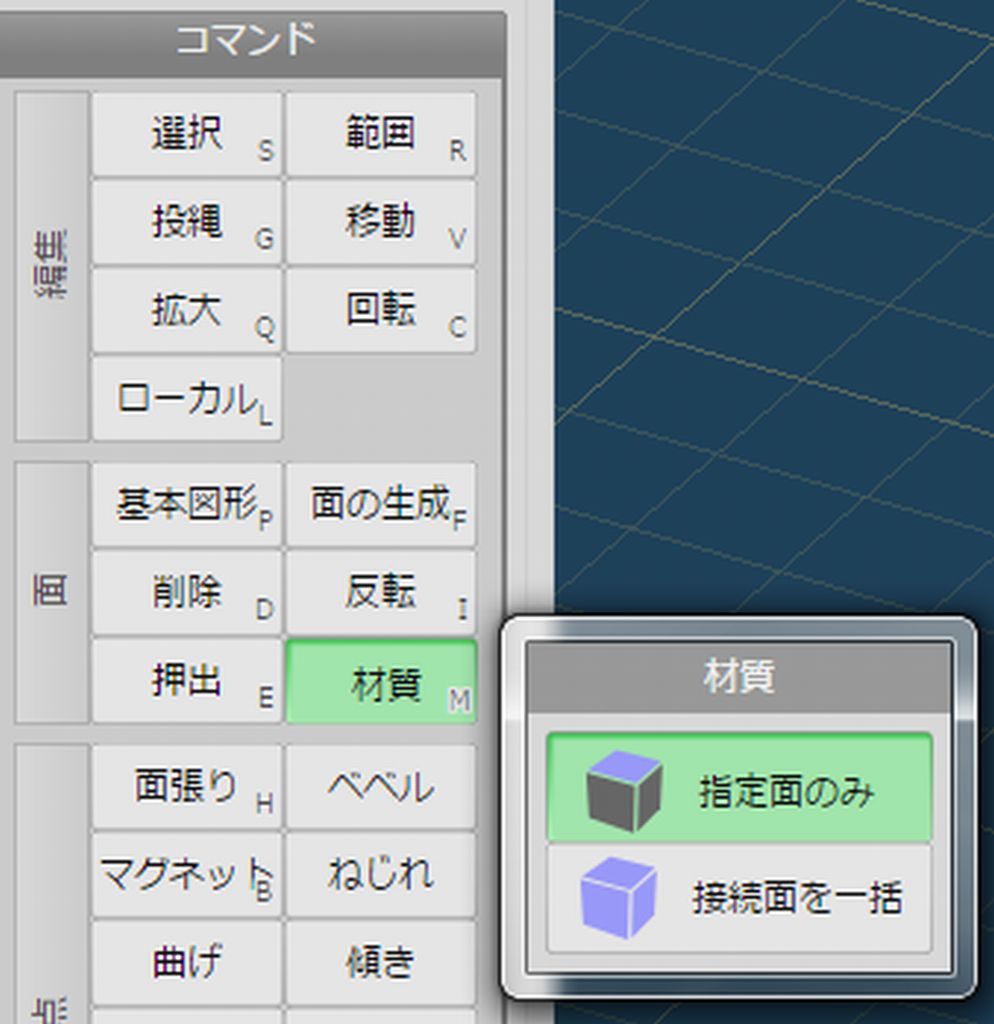
②左メニュー「材質」を選択、ビュー画面に表示されているポリゴンをクリックすれば、ポリゴンに反映されます。

※↑参考までに左メニューの材質の場所(コマンド→面の中)。
右メニューの材質が「材質自体の設定」
左メニューの材質は「任意のポリゴンに材質を反映させる」
次はフライパン側面の下絵を作ります。
右メニュー「オブジェクト」→「新規」でobj2作成→上面と同じ手順で基本図形「平面」で作成してもいいし
直に「基本図形(平面)」を「新規オブジェクトとして作成」にチェックをいれて作成してもobj2が作成されます。
obj2を作成した直後は、材質がまだ「フライパン上面」のテクスチャだけしかないので
「上面」がもう1枚出来たように見えます。
側面の材質を作ります。
右メニュー「材質」新規作成→新しくできたマテリアルをダブルクリック。
上面の時と同様に
①シェーダを「Constant」にして
②名前を「側面」に変更し
③模様で「フライパン側面」の下絵を選びます。
作った「材質」側面と、側面用ポリゴン予定の「obj2」を選んでる状態で
左メニュー「材質」(指定面のみ)をクリック。

ペタっと側面の絵がプリントされました。
確認します。

目玉クリックで非表示になります。
obj2を非表示にしたら。フライパン上面がでてくるはず。
obj1:上面
obj2:側面
と、名前を変更してもいいですが後ほど下絵を統合しますんで。
もし、この時。上面の材質がプリントされてなくて、どっちも側面になるようでしたら
obj1に上面をプリントしなおしてください。
下絵を配置します。
どちらからでもいいですが、見やすいかな?と思うので「obj2(側面)」から。
①オブジェクト「obj2」を選びます。
(obj1を非表示にしたほうが分かりやすい人は自由に切り替えて下さい)
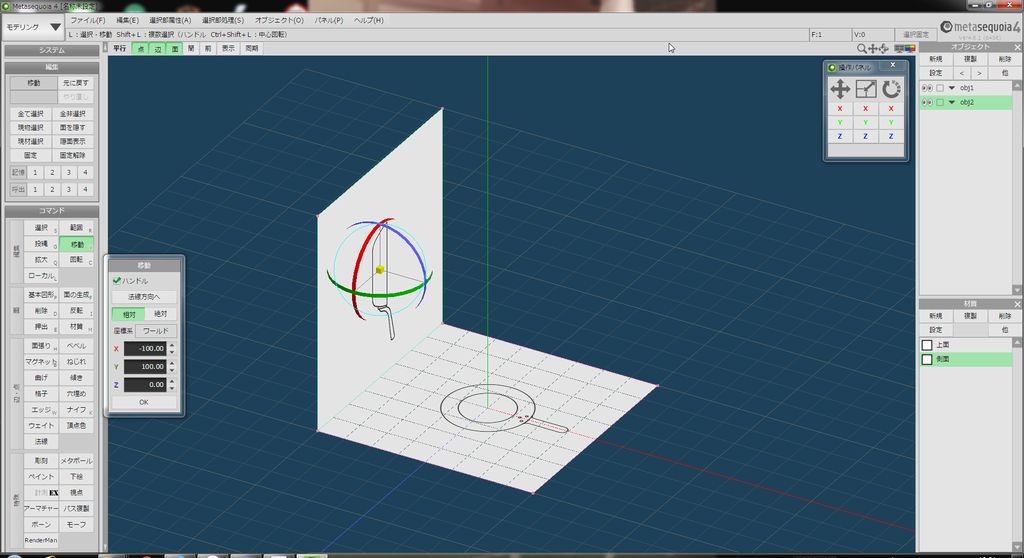
②左メニュー「回転」を選びます。

側面オブジェクトの、青い帯をドラッグして引っ張って90度に起こします。
この時、Shiftキーを押しっぱなしにの状態で引っ張ると、15度ずつ回転します。
(画面の表示的には「-90」って数字が出ると思います)
③obj2を選択した状態で 左メニュー「移動」を選びます。
今回のサイズだと数値入力したほうが楽で早い。
X:-100 Y:100
垂直にL字型になるよう側面ポリゴンを移動。

自作の下絵で数値がわからない場合は…マウスで頑張るしかないんでしょうが…
面倒だし512×512pxで下絵作って同じようにやったほうが無難そう…
④もう一度「回転」
上面、側面の向きを合わせます。取っ手を奥側に回転。

視覚的に、側面は赤い帯、上面は緑の帯を90度引っ張るればいいのが分かりますが
赤(X軸)、緑(Y軸)、青(Z軸)を分かりやすく色分けされてますし、サクっと90度数値をいれました。
※側面(赤:X軸)を選択して「90」、上面(緑:Y軸)を選択して「90」
下絵オブジェクトを統合(合成)します。
 ←講座より画像抜粋
←講座より画像抜粋

編集禁止にチェックを入れ、名前を「テンプレート」に変更。
(名前は任意ですが、講座どおりにいきます)
下絵(テンプレート)完成ー。
無地の平面図形をL字型に移動してから材質を作成・添付・回転してもいいでしょうし、慣れたら手順は人それぞれだと思います。